I. Term of use
Term of use agreement
- You understand, commit and agree that the use of the service is entirely voluntary and done by you.
- You are not allowed to use Maps Javascript API for posting prohibited content, the content that The Government of Vietnam does not allow to circulate, do not use the service for the purpose of circulating, sharing, providing information that encourage, or guide a criminal offense, violate the rights of any party or violate any local, national or international law.
- You are not allowed to change, edit, delete the logo, change the link of the logo or map attributes that we provide.
- You are solely responsible for the interactions with other users of the service. We reserve the right, but has no obligation, to monitor disputes between you and other users of the service.
- We collect personal information when you register for the service or in other words you have voluntarily provided such information. Your personal information may also be used for research and analysis to operate and improve our services. We may also share information with third parties in certain special cases, such as required by law, to prevent fraud or losses and ensuring the security of our networks and services.
- We may terminate the membership, delete your profile and any content or information that you have already registered during service usage for any reason, or for no reason, at any given time as decided by the company, with or without prior notice.
- We reserve the right to change, add or remove these terms of use at any time. If such a change does not suit you, you can stop using the service. If you continue to use the service, that means you agree with the new terms.
Registration and using
Registration and use of the service means you've actually read, understand and agree to the terms of use stated above.
II. Portal
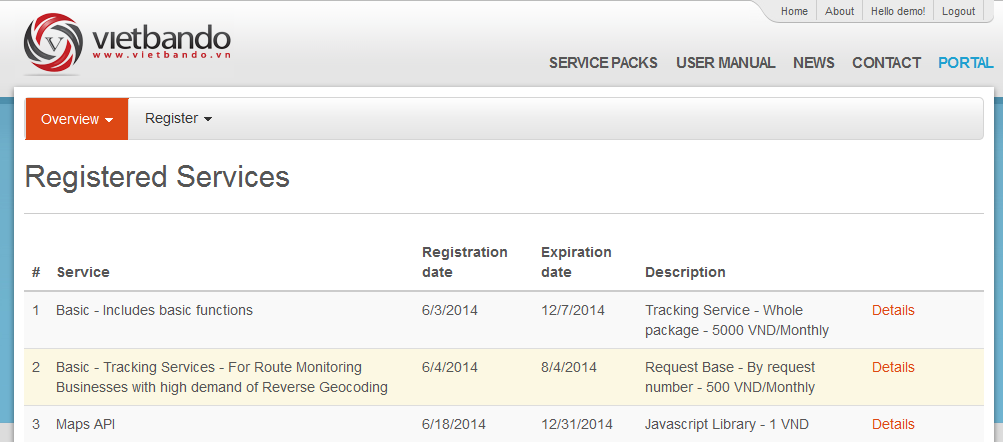
After logging into the system, user chooses PORTAL to register services provided by our system. Overview of the Portal interface as follow:

The Overview section displays all registered services. Users can click the Details button to view the details of the registered service packages.
To use the services, users must register the service packages. The process of registration of the service packages is done through two steps: 1. Service Registration, 2. Authentication Key as follows:
1. Service Registration
To use the service, user must first register for the service. Here are the steps:
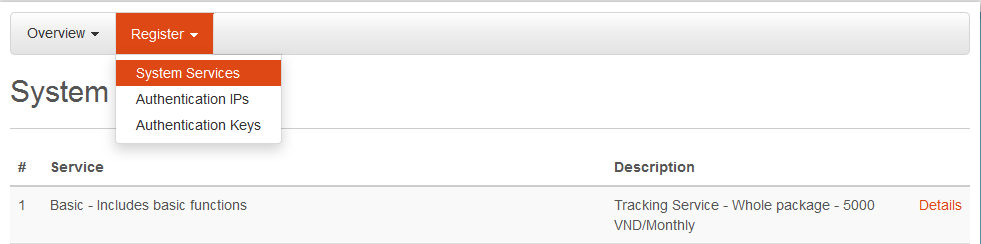
- Step 1: Select "Register\System Services"

This section displays system services, user selects a service package and click the Details button to view the details of each service package. After that, user can register this service package.
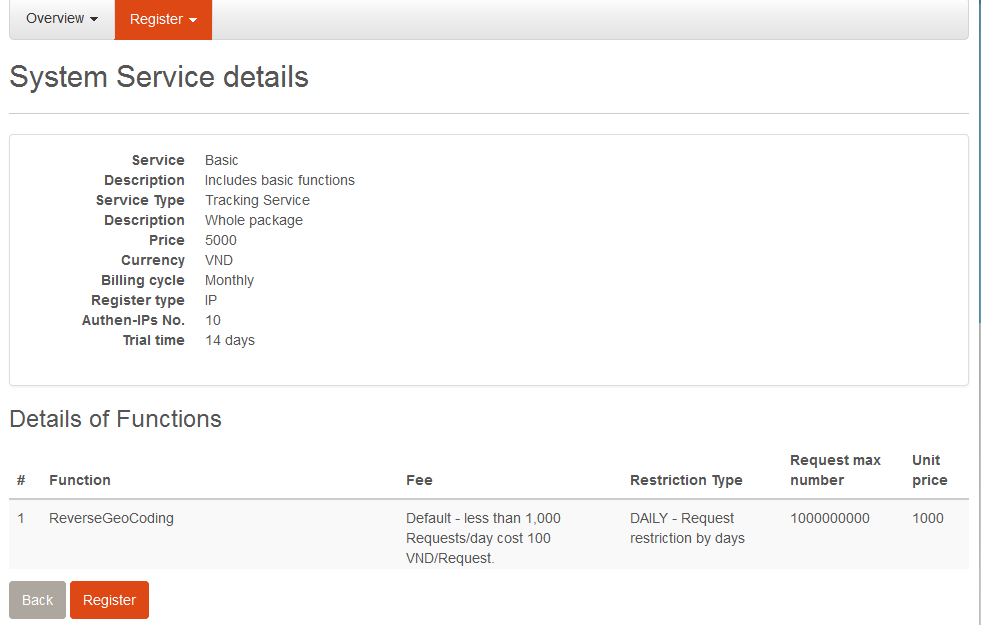
- Step 2: Click on the “Register” button to begin the service package registration

After viewing details of the service package, user clicks on Register button to register this service package.
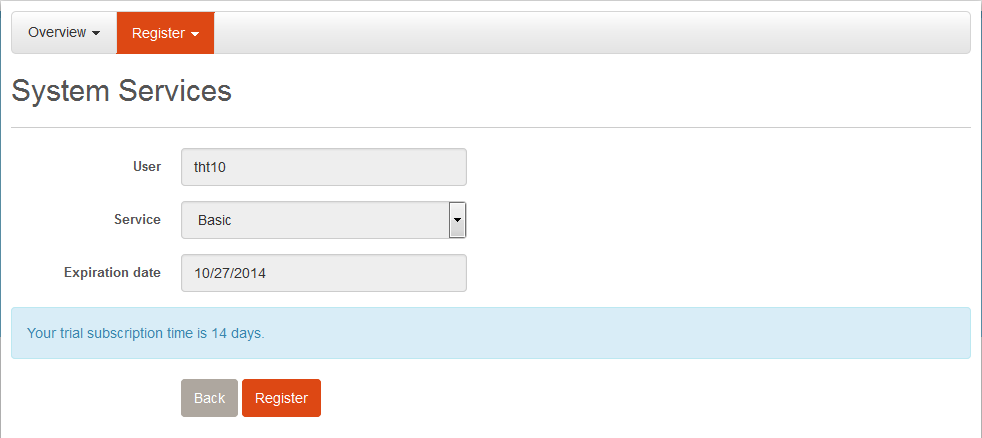
- Step 3: Register service

At this point, user checks the registration information such as name, service package name, expiration date... Then user clicks the Register button to finish the service package registration process.
2. Authentication Key
When request to our server, it must have an Authentication Key attached to Header with RegisterKey name. For each service, user can create many authentication keys. To create authentication key, user do as the following steps:
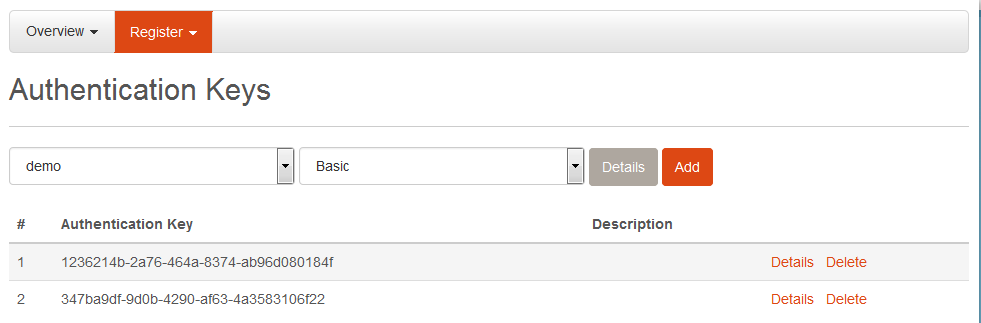
- Step 1: Select "Register\Authentication Keys"

This section displays username and registered service package. User clicks the Add button to add authentication key.
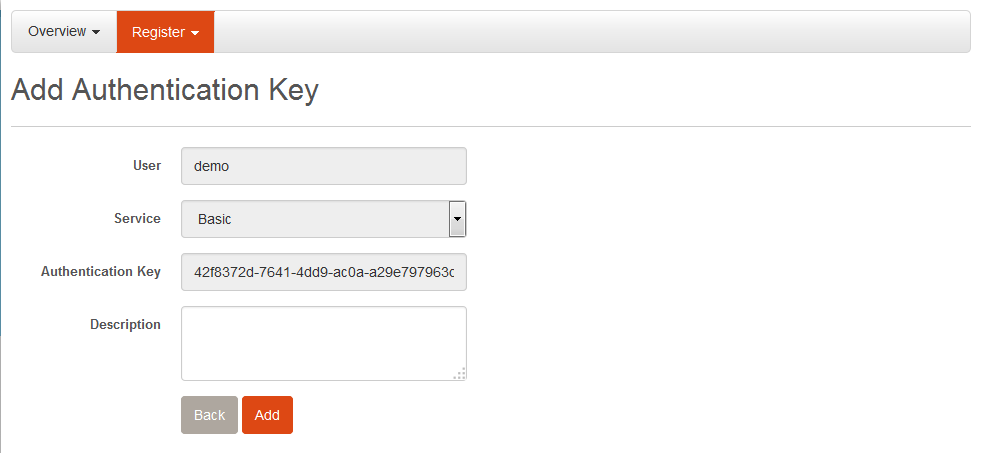
- Step 2: Create authentication key

At this point, user can see the details of: registered username, registered service package, generated authentication key... Then user can press the Add button to finish the process of creating authentication key.
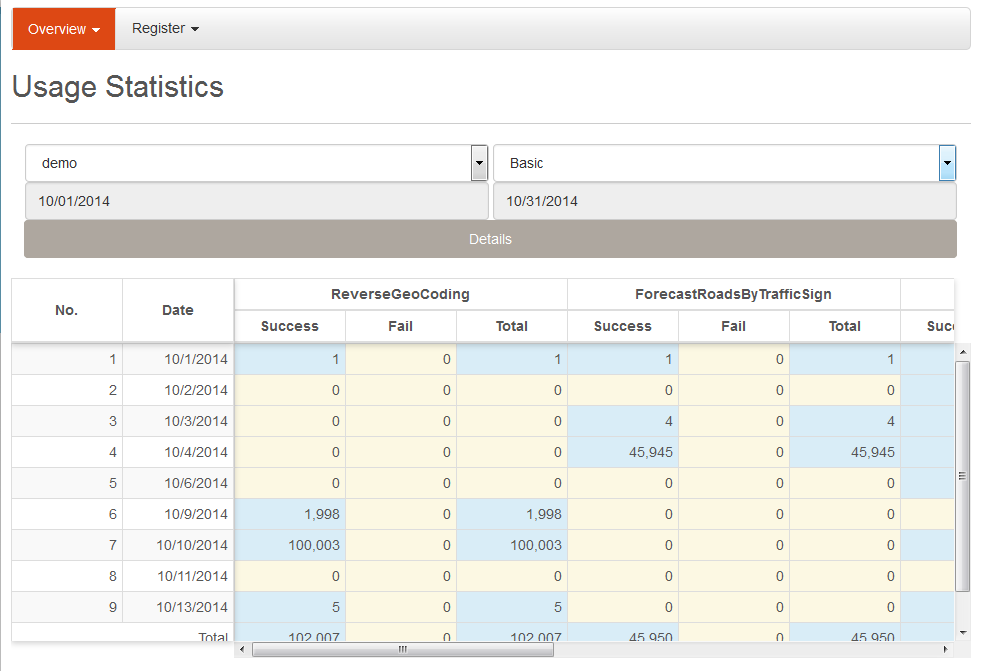
3. Statistics
This section helps users with statistics on the amount of Request of each function. User can select the statistics date and then click the View button to see the detailed statistics.

III. Service Functions
1. Function call
For example, calling ReverseGeoCoding function. There are two ways to call the function: Soap and Rest.
1.1. Soap
Soap Request Message
- + Address: https://developers.vietbando.com/V2/Service/PartnerPortalservice.svc
- + Method: POST
-
+ Http Headers:
- - Key: RegisterKey
- Value: < YourRegisterKey >
- - Key: SOAPAction
- Value: http://tempuri.org/IPartnerPortalSoapService/ReverseGeoCoding
- - Key: Content-Type
- Value: text/xml; charset=utf-8
- + Content:
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:tem="http://tempuri.org/">
<soapenv:Header/>
<soapenv:Body>
<tem:ReverseGeoCoding>
<tem:longitude>106.2</tem:x>
<tem:latitude>17.7949506</tem:y>
<tem:radius>2000</tem:radius>
</tem:ReverseGeoCoding>
</soapenv:Body>
</soapenv:Envelope>Soap Response Message
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Body>
<ReverseGeoCodingResponse xmlns="http://tempuri.org/">
<ReverseGeoCodingResult xmlns:a="http://schemas.datacontract.org/2004/07/StreetFinderService" xmlns:i="http://www.w3.org/2001/XMLSchema-instance">
<a:District>Huyện Tuyên Hóa</a:District>
<a:Province>Tỉnh Quảng Bình</a:Province>
<a:Ward>Xã Châu Hóa</a:Ward>
<a:Street>Đường Lâm Lang</a:Street>
</ReverseGeoCodingResult>
</ReverseGeoCodingResponse>
</s:Body>
</s:Envelope>1.2. Rest
Rest Request Message
- + Address: https://developers.vietbando.com/V2/Service/PartnerPortalservice.svc/rest/ReverseGeoCoding
- + Method: POST
-
+ Http Headers:
- - Key: RegisterKey
- Value: < YourRegisterKey >
- - Key: Content-Type
- Value: application/json
- + Content:
{
"Radius": 2000,
"X": 106.2,
"Y": 17.7949506
}Rest Response Message
{
"District": "Huyện Tuyên Hóa",
"Province": "Tỉnh Quảng Bình",
"Ward": "Xã Châu Hóa",
"Street": "Đường Lâm Lang"
}Notes
Specifications of the service listed here:
2. Functions specification
This shows full information about our service functions. Users can click Functions specification to view the service functions that want to register.
API Document 2.0
Please click on Functions specification to view.
IV. Maps Javascript API
1. Registration
1.1. Introduction
Maps Javascript API helps integrating maps into your website. You only need to register to get a key to use the API. Once gets key, you can develop your applications according to our guide.
1.2. Target users
This document is written for those who know Javascript and Object-Oriented Programming at the basic level or higher. You can make your website similar to http://vietbando.com page if you take advantage of all the features of Maps JavaScript API.
1.3. Registration and using
To use Maps Javascript API you must first register service and create an authentication key.
After receiving the key, use the API key in the following way (eg API Key is: ABCDEFG):
<script type="text/javascript" src="https://developers.vietbando.com/V2/Scripts/VietbandoMapsAPI.js?key=ABCDEFG">
</script>By this time you can use the classes, functions in the Maps JavaScript API. You can refer to the API Reference Document to better understand these class library and functions.
2. API Reference Document
Please click on API Reference Document to view.
Maps Javascript API Document
Please click on API Details to view.
3. Examples
- Create a basic map
- Catch events to map
- Create default marker
- Create marker with Size and Icon specification property
- Create CustomMarker
- Open infowindow
- Open infowindow with marker
- Open infowindow with marker that showing info
- Open infowindow with marker that showing embeded info
- Open infowindow with marker that showing embeded info 2
- Create polyline
- Create polygon
- Create Rectangle
- Create Circle
- Create Layer Image
- Create Layer Canvas
- Create Layer Marker Cluster
- Drawing overlay objects on map
V. Static Maps API
1. Introduction
Static Maps API allows embedding map images to your website without the use of Javascript. Map images are created based on URL parameters sent through HTTP request and finally displayed on the website.
A simple example of using Static Maps API:
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&markers=color:red|label:A|10.815232,106.680505&markers=color:green|label:B|10.813747,106.649436|10.808689,106.635360&path=weight:5|color:red|fillcolor:0x9002E54F|10.815232,106.680505|10.813747,106.649436|10.808689,106.635360" />
You do not need to do anything "special" (even Javascript) to get map images displayed on your website. We just need to create an URL and put in <img/> tag. You can place Static Maps images anywhere (which can put an image) on the site.
This documentation is written for web and mobile developers who want to put Static Maps images on their websites or mobile applications, including introduction and detailed user manual for parameters.
2. Registration
To use Static Maps API, you must first register service and create an authentication key.
After receiving the key, use the API Key in the following way (eg API Key is: ABCDEFG):
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG&..." />
3. Parameters
An URL to Static Maps API must be as follow:
http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¶meters...
If your site uses HTTPS, you also need use Static Maps images via HTTPS to avoid security warnings from your browser. You should also use HTTPS if the request contains sensitive information (such as location) of users:
https://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¶meters...
Static Maps API defines map images using the following URL parameters:
3.1. Center parameter
center (required) defines map center (equidistant from all sides). This parameter is a string containing the {latitude,longitude} pair separated by "," (eg: 10.813747,106.649436). Latitude's value is -90 -> 90 and longitude's value is -180 -> 180.
3.2. Zoom parameter
zoom (required) defines map magnification. This parameter is a number corresponding to the map magnification of the desired area, with values in the range 0 - 19 (eg: 13).
3.3. Size parameter
size (required) defines the size of returned map images. This parameter is a string with the form {width}x{height}. Eg, 648x300 defines a map image which width is 648px and height is 300px. Width’s value is 256 - 1024 and height’s value is 256 - 768.
3.4. Format parameter
format (optional) defines format of returned map images. By default, Static Maps API returns images with PNG format. The supported formats are PNG, GIF, JPEG, BMP. Image formats are used depending on your purpose. JPEG offers higher compression level while PNG and GIF offers better quality.
3.5. Type parameter
type (optional) defines type of map images. This parameter is name of loading map images function (functions are listed in service descriptions section), including LoadStaticRoadMap (default), LoadStaticTerrainMap (terrain map).
3.6. Markers parameter
markers (optional) defines one or many markers at specified locations on the map. A marker is defined by parameters separated by "|". Many markers can be defined in the same markers parameter if they have the same type of display (style). You can add markers with many different styles by adding markers parameter for each of them.
markers parameter takes the following form:
markers=styles|marker1_location|marker2_location|...
Style is a string of parameters separated by the "|", including the following parameters:
- color (optional) defines the color of the marker, including 5 colors: red, green, blue, yellow, gray.
- label (optional) defines the character shown on the marker, including values: A - Z - AA - ZZ and 0 - 9 - 10 - 99.
Marker location is a string containing a {latitude,longitude} pair separated by "," (eg: 10.813747,106.649436).
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&markers=color:red|label:88|10.815232,106.680505&markers=color:green|label:V|10.813747,106.649436|10.808689,106.635360" />
3.7. Path parameter
path (optional) defines a path consisting of 2 or many points at specified locations on the map. A path is defined by parameters separated by "|". You can add many paths by adding corresponding path parameters.
path parameter takes the following form:
path=styles|location_1|location_2|...
Style is a string of parameters separated by the "|", including the following parameters:
- weight (optional) shows the thickness of path in pixels, the default value is 1.
- color (optional) defines color of path, in the form of name (black, brown, green, purple, yellow, blue, gray, orange, red, white...) or a 32 bits hexadecimal number string, takes 0x_Alpha_Red_Green_Blue form (eg: 0x9002E54F), each 8-bit value (alpha, red, green, blue) contains 2 characters which value is 00 - FF (0 - 255).
- fillcolor (optional) defines fill color of path (similar to color parameter), default is transparent. If you want the path does not have border, you can give color parameter value is transparent (eg: 0x00ffffff), or equal to fillcolor parameter value.
- startcap (optional) defines type of the start of path, including: flat (default), roundin, squarein, round, square, diamond, triangle, arrow.
- endcap (optional) defines type of the end of path, including: flat (default), roundin, squarein, round, square, diamond, triangle, arrow.
Location is a string containing a {latitude,longitude} pair separated by "," (eg: 10.813747,106.649436).
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&path=weight:5|color:red|10.815232,106.680505|10.813747,106.649436|10.808689,106.635360" />
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&path=weight:12|color:0xc85E85D6|endcap:arrow|startcap:diamond|10.815232,106.680505|10.813747,106.649436|10.808689,106.635360" />
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.818300,106.650552&zoom=13&size=795x300&path=color:0x00000000|fillcolor:0x9902E54F|10.823864,106.629180|10.841061,106.644973|10.827236,106.679649|10.815096,106.679306|10.802618,106.664886|10.808689,106.635360" />
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.784997,106.664564&zoom=16&size=795x300&path=color:0x00000000|fillcolor:0x99F1726A|10.786747,106.664671|10.785840,106.666345|10.783184,106.665058|10.784533,106.662783&path=weight:10|color:0xe85ED673|endcap:arrow|startcap:diamond|10.785566,106.660981|10.787779,106.663041&path=weight:10|color:0xc82C59A9|endcap:triangle|startcap:square|10.784344,106.669285|10.782573,106.667118&markers=color:yellow|label:Ex|10.786768,106.668212" />
VI. Mobile Maps SDK
Please click on SDK Reference Document to view.
Mobile Maps SDK Document for Android
Please click on SDK details to view.
Mobile Maps SDK Document for iOS
Please click on SDK details to view.
