I. Điều khoản sử dụng
Điều khoản sử dụng dịch vụ
- Bạn hiểu, cam kết và đồng ý rằng việc sử dụng dịch vụ là hoàn toàn tự nguyện và do chính bạn thực hiện.
- Bạn không được sử dụng dịch vụ để đăng tải các nội dung cấm, các nội dung mà Nhà Nước Việt Nam không cho phép lưu hành, không sử dụng dịch vụ với mục đích lưu truyền, chia sẻ, cung cấp các thông tin khuyến khích, mang tính hướng dẫn cho một tội phạm hình sự, vi phạm các quyền của bất kỳ bên nào hoặc vi phạm luật pháp của địa phương, quốc gia hay luật pháp quốc tế.
- Bạn không được thay đổi chỉnh sửa logo, xóa logo, thay đường link của logo hay các thuộc tính đi kèm của bản đồ/dữ liệu mà chúng tôi cung cấp.
- Bạn tự chịu trách nhiệm khi tương tác với những người dùng khác của dịch vụ. Chúng tôi có quyền, nhưng không có nghĩa vụ, trong việc giám sát các tranh chấp giữa bạn và những người dùng khác của dịch vụ.
- Chúng tôi thu thập thông tin cá nhân khi bạn đăng kí dịch vụ hoặc nói cách khác bạn đã tự nguyện cung cấp những thông tin đó. Thông tin cá nhân của bạn cũng có thể dùng cho việc nghiên cứu và phân tích để vận hành và cải thiện dịch vụ của chúng tôi. Chúng tôi cũng có thể chia sẻ thông tin với bên thứ ba trong một số trường hợp đặc biệt, như theo yêu cầu của pháp luật, để ngăn ngừa gian lận hoặc những tổn thất có thể và đảm bảo an ninh mạng và dịch vụ của chúng tôi.
- Chúng tôi có thể chấm dứt tư cách thành viên, xóa hồ sơ cá nhân của bạn hay bất kì nội dung hay thông tin nào mà bạn đã đăng ký trong quá trình sử dụng dịch vụ vì bất kì lí do nào, hoặc không vì lý do nào, ở bất kì thời điểm nào theo quyết định của công ty, có hoặc không thông báo trước.
- Chúng tôi có quyền thay đổi, thêm bớt các điều khoản sử dụng bất cứ lúc nào. Nếu một sự thay đổi nào đó không còn phù hợp với bạn, bạn có thể ngưng sử dụng dịch vụ. Nếu bạn vẫn tiếp tục sử dụng dịch vụ, điều đó cũng có nghĩa là bạn đồng ý với những điều khoản mới.
Đăng ký và sử dụng dịch vụ
Đăng ký và sử dụng dịch vụ nghĩa là bạn đã thật sự đọc, hiểu rõ và đồng ý với những điều khoản sử dụng dịch vụ đã nêu ở trên.
II. Cổng thông tin
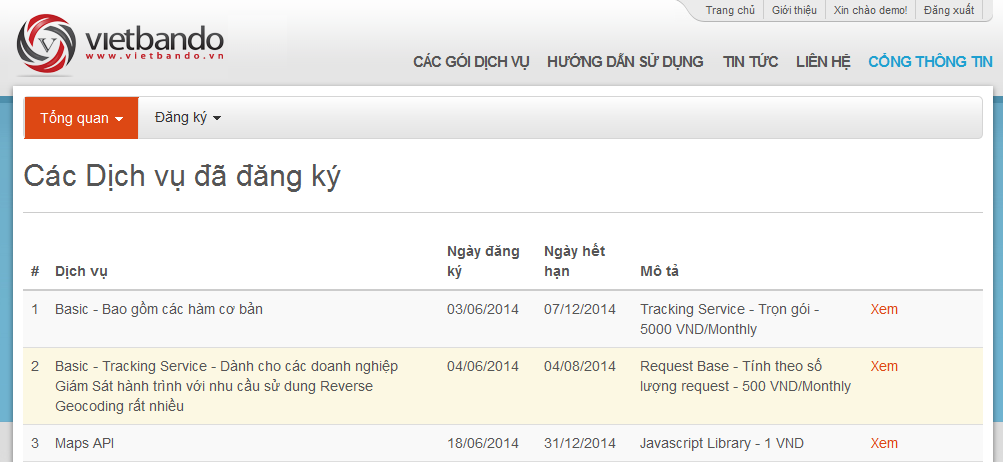
Sau khi đăng nhập vào hệ thống, người dùng chọn Tab CỔNG THÔNG TIN để tiến hành đăng ký các dịch vụ của hệ thống. Và giao diện tổng quan của Cổng thông tin như sau:

Phần Tổng quan hiển thị tất cả các dịch vụ đã đăng ký. Người dùng có thể nhấn vào nút Xem để xem chi tiết các gói dịch vụ đã đăng ký.
Để sử dụng được các dịch vụ thì người dùng phải tiến hành đăng ký các gói dịch vụ. Quy trình đăng ký các gói dịch vụ được thực hiện qua 2 bước: 1. Đăng ký dịch vụ, 2. Khóa xác thực như sau:
1. Đăng ký dịch vụ
Để sử dụng được các dịch vụ thì trước tiên người dùng phải đăng ký dịch vụ. Sau đây là các bước để đăng ký dịch vụ:
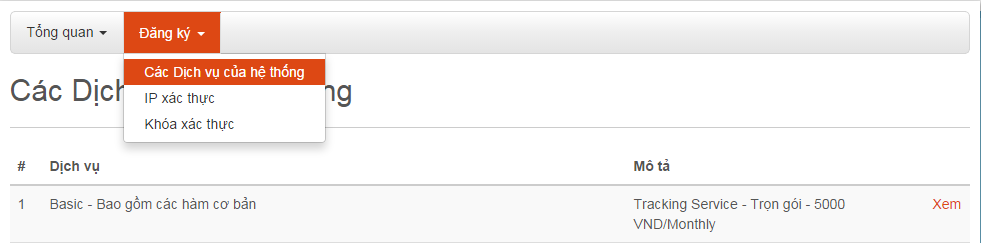
- Bước 1: Chọn "Đăng ký\Các Dịch vụ của hệ thống"

Phần này hiển thị các dịch vụ của hệ thống, người dùng chọn gói dịch vụ và nhấn vào nút Xem để xem thông tin chi tiết của từng gói dịch vụ. Sau đó, người dùng tiến hành đăng ký gói dịch vụ đó.
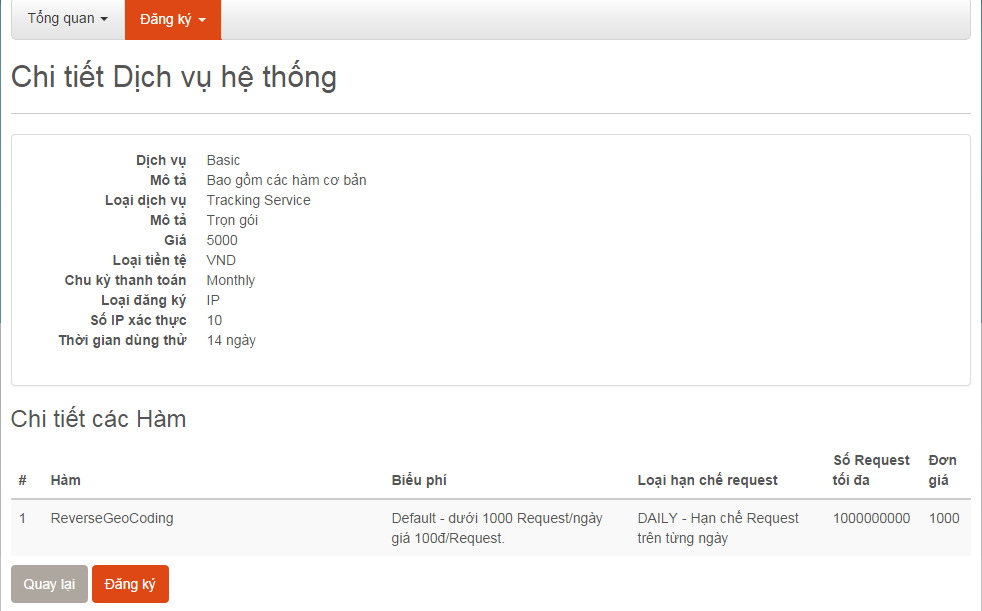
- Bước 2: Nhấn vào nút "Đăng ký" để bắt đầu đăng ký gói dịch vụ

Sau khi xem chi tiết về gói dịch vụ, người dùng nhấn vào nút Đăng ký để đăng ký gói dịch vụ đó.
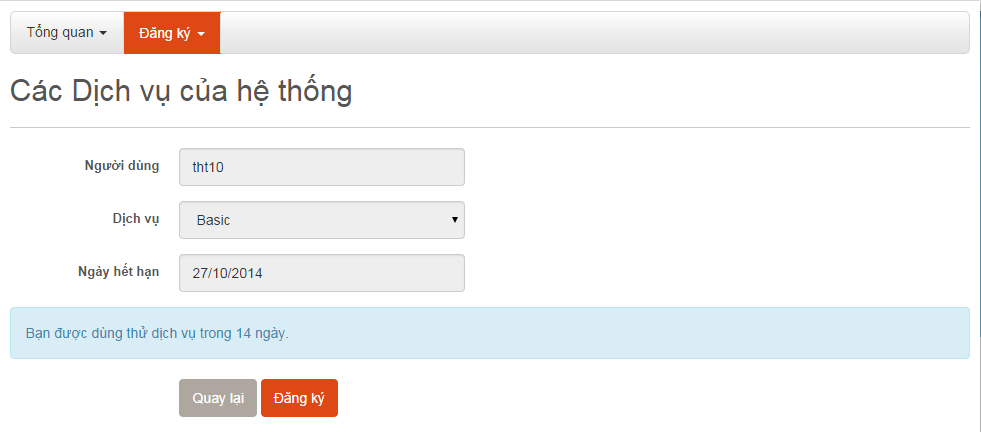
- Bước 3: Đăng ký dịch vụ

Lúc này, người dùng kiểm tra thông tin đăng ký dịch vụ như: tên người dùng, tên gói dịch vụ, ngày hết hạn... Sau đó, người dùng nhấn nút Đăng ký để kết thúc quá trình đăng ký gói dịch vụ.
2. Khóa xác thực
Trong quá trình gửi Request đến Server của chúng tôi thì mỗi Request phải có một Khóa xác thực đính kèm vào Header với tên RegisterKey. Với mỗi dịch vụ thì người dùng có thể tạo ra nhiều khóa xác thực. Để tạo khóa xác thực, người dùng thực hiện như sau:
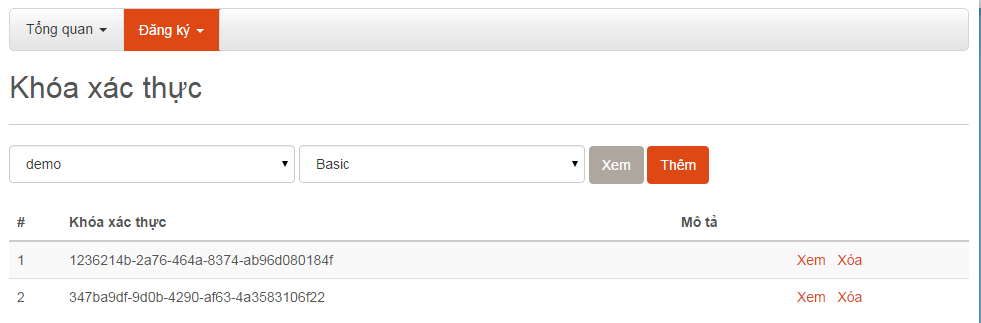
- Bước 1: Chọn "Đăng ký\Khóa xác thực"

Phần này hiển thị tên người dùng đăng ký và gói dịch vụ đã đăng ký. Người dùng nhấn vào nút Thêm để thêm Khóa xác thực.
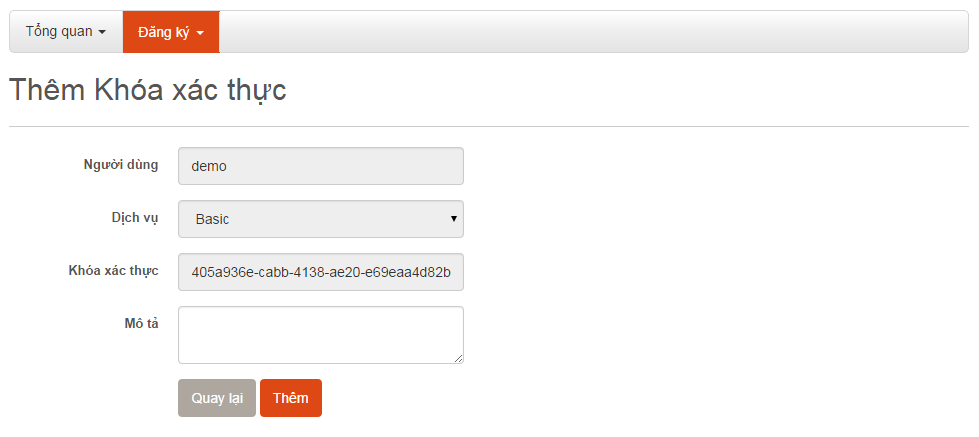
- Bước 2: Tạo Khóa xác thực

Lúc này, người dùng xem chi tiết về: tên người dùng đăng ký dịch vụ, dịch vụ đã đăng ký, khóa xác thực được tạo ra... Sau đó, nhấn nút Thêm để kết thúc quá trình tạo Khóa xác thực.
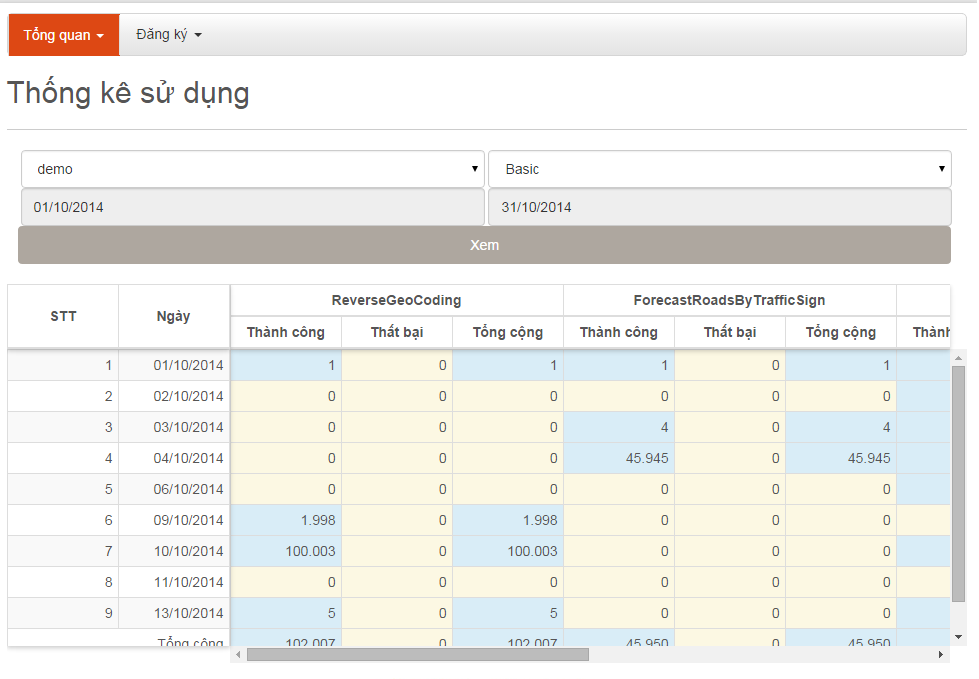
3. Thống kê
Phần này giúp người dùng thống kê số lượng Request của các hàm. Người dùng có thể chọn ngày muốn xem thống kê, sau đó nhấn nút Xem để xem chi tiết thống kê.

III. Các hàm dịch vụ
1. Cách gọi hàm
Ví dụ cách gọi hàm ReverseGeoCoding. Có hai cách gọi hàm: Soap và Rest.
1.1. Soap
Soap Request Message
- + Address: https://developers.vietbando.com/V2/Service/PartnerPortalservice.svc
- + Method: POST
-
+ Http Headers:
- - Key: RegisterKey
- Value: < YourRegisterKey >
- - Key: SOAPAction
- Value: http://tempuri.org/IPartnerPortalSoapService/ReverseGeoCoding
- - Key: Content-Type
- Value: text/xml; charset=utf-8
- + Content:
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:tem="http://tempuri.org/">
<soapenv:Header/>
<soapenv:Body>
<tem:ReverseGeoCoding>
<tem:longitude>106.2</tem:x>
<tem:latitude>17.7949506</tem:y>
<tem:radius>2000</tem:radius>
</tem:ReverseGeoCoding>
</soapenv:Body>
</soapenv:Envelope>Soap Response Message
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Body>
<ReverseGeoCodingResponse xmlns="http://tempuri.org/">
<ReverseGeoCodingResult xmlns:a="http://schemas.datacontract.org/2004/07/StreetFinderService" xmlns:i="http://www.w3.org/2001/XMLSchema-instance">
<a:District>Huyện Tuyên Hóa</a:District>
<a:Province>Tỉnh Quảng Bình</a:Province>
<a:Ward>Xã Châu Hóa</a:Ward>
<a:Street>Đường Lâm Lang</a:Street>
</ReverseGeoCodingResult>
</ReverseGeoCodingResponse>
</s:Body>
</s:Envelope>1.2. Rest
Rest Request Message
- + Address: https://developers.vietbando.com/V2/Service/PartnerPortalservice.svc/rest/ReverseGeoCoding
- + Method: POST
-
+ Http Headers:
- - Key: RegisterKey
- Value: < YourRegisterKey >
- - Key: Content-Type
- Value: application/json
- + Content:
{
"Radius": 2000,
"X": 106.2,
"Y": 17.7949506
}Rest Response Message
{
"District": "Huyện Tuyên Hóa",
"Province": "Tỉnh Quảng Bình",
"Ward": "Xã Châu Hóa",
"Street": "Đường Lâm Lang"
}Ghi chú
Đặc tả của dịch vụ được liệt kê ở đây:
2. Chi tiết các hàm dịch vụ
Phần này hiển thị đầy đủ thông tin chi tiết về các hàm dịch vụ của chúng tôi. Người dùng có thể nhấn vào Chi tiết các hàm dịch vụ để xem các hàm dịch vụ muốn đăng ký.
Tài liệu API 2.0
Vui lòng nhấn Chi tiết các hàm dịch vụ để xem.
IV. Maps Javascript API
1. Đăng ký sử dụng
1.1. Giới thiệu
Maps Javascript API giúp tích hợp bản đồ vào trang web của bạn. Bạn chỉ cần đăng ký để có được một khóa sử dụng API. Khi đã nhận khóa, bạn có thể phát triển ứng dụng bản đồ của mình theo tài liệu hướng dẫn của chúng tôi.
1.2. Đối tượng sử dụng
Tài liệu này được thiết kế cho những người biết lập trình Javascript và lập trình hướng đối tượng ở mức cơ bản trở lên. Bạn có thể làm cho trang web của bạn tương tự như trang http://vietbando.com nếu bạn biết tận dụng hết các tính năng mà Maps Javascript API cung cấp.
1.3. Đăng ký và sử dụng
Để sử dụng Maps Javascript API trước hết bạn phải Đăng ký dịch vụ và tạo Khóa xác thực.
Sau khi nhận được khóa, bạn sử dụng khóa API theo cách sau (ví dụ khóa API là: ABCDEFG):
<script type="text/javascript" src="https://developers.vietbando.com/V2/Scripts/VietbandoMapsAPI.js?key=ABCDEFG">
</script>Đến lúc này thì bạn đã có thể sử dụng được các lớp, hàm trong Maps Javascript API. Bạn có thể tham khảo thêm Tài liệu tra cứu API để hiểu rõ hơn về các lớp thư viện, các hàm này.
2. Tài liệu tra cứu API
Vui lòng nhấn vào Tài liệu tra cứu API để xem.
Tài liệu Maps Javascript API
Vui lòng nhấn Chi tiết API để xem.
3. Ví dụ mẫu
- Tạo map cơ bản
- Bắt sự kiện cho map
- Tạo marker default
- Tạo marker đặc tả thuộc tính Size và Icon
- Tạo CustomMarker
- Mở infowindow
- Mở infowindow với marker
- Mở infowindow với marker show info
- Mở infowindow với marker show info embed
- Mở infowindow với marker show info embed2
- Tạo polyline
- Tạo polygon
- Tạo Rectangle
- Tạo Circle
- Tạo Layer Image
- Tạo Layer Canvas
- Tạo Layer Marker Cluster
- Ví dụ cách vẽ các đối tượng overlay trên map
V. Static Maps API
1. Giới thiệu
Static Maps API cho phép nhúng ảnh bản đồ vào trang web của bạn mà không cần dùng đến Javascript. Ảnh bản đồ được tạo dựa trên các tham số URL gửi thông qua HTTP request và cuối cùng hiển thị lên trang web.
Một ví dụ đơn giản về sử dụng Static Maps API:
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&markers=color:red|label:A|10.815232,106.680505&markers=color:green|label:B|10.813747,106.649436|10.808689,106.635360&path=weight:5|color:red|fillcolor:0x9002E54F|10.815232,106.680505|10.813747,106.649436|10.808689,106.635360" />
Bạn không cần làm bất cứ thao tác gì "đặc biệt" (ngay cả Javascript) để lấy ảnh bản đồ đặt lên trang web. Chúng ta chỉ cần tạo một URL và đặt trong thẻ <img/>. Bạn có thể đặt ảnh Static Maps bất cứ nơi nào (vị trí có thể đặt một hình ảnh) trên trang web.
Tài liệu hướng dẫn này dành cho các nhà phát triển web và di động (website & mobile developer) muốn đặt ảnh Static Maps lên trang web hay ứng dụng di động của mình, bao gồm giới thiệu & hướng dẫn sử dụng chi tiết các tham số.
2. Đăng ký sử dụng
Để sử dụng Static Maps API trước hết bạn phải Đăng ký dịch vụ và tạo Khóa xác thực.
Sau khi nhận được khóa, bạn sử dụng khóa API theo cách sau (ví dụ khóa API là: ABCDEFG):
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG&..." />
3. Các tham số
Một URL đến Static Maps API phải theo mẫu sau:
http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG&các_tham_số...
Nếu trang web của bạn sử dụng HTTPS, bạn cần tải các ảnh Static Map cũng thông qua HTTPS nhằm tránh cảnh báo bảo mật của trình duyệt. Bạn cũng nên dùng HTTPS nếu các request chứa các thông tin nhạy cảm (như vị trí) của người dùng:
https://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG&các_tham_số...
Static Maps API định nghĩa ảnh bản đồ sử dụng các tham số URL như sau:
3.1. Tham số center
center (bắt buộc) định nghĩa trọng tâm bản đồ (cách đều tất cả các cạnh). Tham số này là 1 chuỗi chứa cặp {vĩ độ(latitude),kinh độ(longitude)} phân cách nhau bởi dấu "," (vd: 10.813747,106.649436). Vĩ độ (latitude) có giá trị từ -90 -> 90 và kinh độ (longitude) có giá trị -180 -> 180.
3.2. Tham số zoom
zoom (bắt buộc) định nghĩa độ phóng đại bản đồ. Tham số này là 1 số tương ứng với mức phóng đại bản đồ của khu vực mong muốn, có giá trị trong khoảng 0 - 19 (vd: 13).
3.3. Tham số size
size (bắt buộc) định nghĩa kích thước ảnh bản đồ trả về. Tham số này là 1 chuỗi có dạng {chiều_rộng(width)}x{chiều_cao(height)}. Vd, 648x300 định nghĩa 1 ảnh bản đồ với chiều rộng 648px và chiều cao 300px. Chiều rộng có giá trị trong khoảng 256 - 1024 và Chiều cao là 256 - 768.
3.4. Tham số format
format (tùy chọn) định nghĩa định dạng của ảnh bản đồ trả về. Mặc định, Static Maps API sẽ trả về ảnh theo định dạng PNG. Các định dạng được hỗ trợ bao gồm PNG, GIF, JPEG, BMP. Định dạng ảnh sử dụng phụ thuộc vào mục đích của bạn. JPEG cung cấp mức độ nén cao hơn trong khi PNG và GIF thì chất lượng tốt hơn.
3.5. Tham số type
type (tùy chọn) định nghĩa loại ảnh bản đồ. Tham số này là tên hàm nạp ảnh bản đồ (danh sách hàm được liệt kê trong phần mô tả dịch vụ), gồm các giá trị LoadStaticRoadMap (mặc định), LoadStaticTerrainMap (bản đồ địa hình).
3.6. Tham số markers
markers (tùy chọn) định nghĩa một hay nhiều marker (dấu mốc) tại các vị trí xác định trên bản đồ. Một marker được định nghĩa bởi các tham số phân cách nhau bởi dấu "|". Nhiều marker có thể được định nghĩa chung trong cùng 1 tham số markers nếu chúng có cùng kiểu thể hiện (style). Bạn có thể thêm các marker với nhiều kiểu thể hiện khác nhau bằng cách thêm các tham số markers riêng cho từng cái.
Tham số markers có dạng như sau:
markers=kiểu_thể_hiện|vị_trí_marker_1|vị_trí_marker_2|...
Kiểu thể hiện là chuỗi các tham số phân cách nhau bởi dấu "|", bao gồm các tham số sau:
- color (tùy chọn) định nghĩa màu của marker, gồm 5 màu red, green, blue, yellow, gray.
- label (tùy chọn) định nghĩa ký tự thể hiện trên marker, gồm các giá trị A - Z - AA - ZZ và 0 - 9 - 10 - 99.
Vị trí marker là 1 chuỗi chứa cặp {vĩ độ(latitude),kinh độ(longitude)} phân cách nhau bởi dấu "," (vd: 10.813747,106.649436).
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&markers=color:red|label:88|10.815232,106.680505&markers=color:green|label:V|10.813747,106.649436|10.808689,106.635360" />
3.7. Tham số path
path (tùy chọn) định nghĩa 1 path (đường) gồm 2 hay nhiều điểm tại các vị trí xác định trên bản đồ. Một path được định nghĩa bởi các tham số phân cách nhau bởi dấu "|". Bạn có thể thêm nhiều path bằng cách thêm các tham số path tương ứng.
Tham số path có dạng như sau:
path=kiểu_thể_hiện|vị_trí_1|vị_trí_2|...
Kiểu thể hiện là chuỗi các tham số phân cách nhau bởi dấu "|", bao gồm các tham số sau:
- weight (tùy chọn) thể hiện độ dày của path tính bằng pixel, giá trị mặc định là 1.
- color (tùy chọn) định nghĩa màu của path, có dạng tên (black, brown, green, purple, yellow, blue, gray, orange, red, white...) hay là chuỗi số hệ thập lục phân 32 bit (hexadecimal), có dạng 0x_Alpha_Red_Green_Blue (vd: 0x9002E54F), mỗi giá trị 8 bit (alpha, red, green, blue) chứa 2 ký tự có giá trị từ 00 - FF (tương ứng 0 - 255).
- fillcolor (tùy chọn) định nghĩa màu tô của path (giá trị có dạng tương tự tham số color), mặc định là trong suốt. Nếu bạn muốn path không có đường viền, bạn có thể cho giá trị tham số color là trong suốt (vd: 0x00ffffff) hay cho cùng giá trị với tham số fillcolor.
- startcap (tùy chọn) định nghĩa kiểu của điểm đầu path, là 1 trong 8 loại sau flat (mặc định), roundin, squarein, round, square, diamond, triangle, arrow.
- endcap (tùy chọn) định nghĩa kiểu của điểm cuối path, là 1 trong 8 loại sau flat (mặc định), roundin, squarein, round, square, diamond, triangle, arrow.
Vị trí là 1 chuỗi chứa cặp {vĩ độ(latitude),kinh độ(longitude)} phân cách nhau bởi dấu "," (vd: 10.813747,106.649436).
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&path=weight:5|color:red|10.815232,106.680505|10.813747,106.649436|10.808689,106.635360" />
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.813747,106.649436&zoom=13&size=795x300&path=weight:12|color:0xc85E85D6|endcap:arrow|startcap:diamond|10.815232,106.680505|10.813747,106.649436|10.808689,106.635360" />
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.818300,106.650552&zoom=13&size=795x300&path=color:0x00000000|fillcolor:0x9902E54F|10.823864,106.629180|10.841061,106.644973|10.827236,106.679649|10.815096,106.679306|10.802618,106.664886|10.808689,106.635360" />
<img src="http://developers.vietbando.com/V2/StaticMapService.ashx?key=ABCDEFG¢er=10.784997,106.664564&zoom=16&size=795x300&path=color:0x00000000|fillcolor:0x99F1726A|10.786747,106.664671|10.785840,106.666345|10.783184,106.665058|10.784533,106.662783&path=weight:10|color:0xe85ED673|endcap:arrow|startcap:diamond|10.785566,106.660981|10.787779,106.663041&path=weight:10|color:0xc82C59A9|endcap:triangle|startcap:square|10.784344,106.669285|10.782573,106.667118&markers=color:yellow|label:Ex|10.786768,106.668212" />
VI. Mobile Maps SDK
Vui lòng nhấn vào Tài liệu tra cứu SDK để xem.
Tài liệu Mobile Maps SDK cho Android
Vui lòng nhấn Chi tiết SDK để xem.
Tài liệu Mobile Maps SDK cho iOS
Vui lòng nhấn Chi tiết SDK để xem.
